User Interface (UI) design is how apps, websites, and software look and feel when people use them. Just like fashion, UI design changes over time. Designers try new ideas to make apps easier to use and more attractive. Two design styles that have become popular over the years are Skeuomorphism and Neumorphism.
These two styles have shaped how we design apps today. Skeuomorphism was more common in older apps, especially early iPhones, while Neumorphism is newer and more modern.
In this guide, we will explain both in simple words, compare them, talk about their good and bad points, and look at what the future of UI design might look like.
What is Skeuomorphism?
Skeuomorphism is a way of designing digital things (like app icons and buttons) to look like real-world items.
For example:
This style was used a lot in the early days of smartphones, especially on Apple’s iPhones before 2013 (before iOS 7). The idea was to help users understand digital things more easily by making them look like physical things they already know.
Main Features of Skeuomorphism:
-
Realistic Look: The icons and buttons have shadows and highlights to make them look 3D like they are real objects.
-
Textures: You might see leather, paper, or wood designs that look just like real materials.
- Familiar Design: This style was made so people could move from using physical things to digital ones without confusion.
Examples of Skeuomorphism:
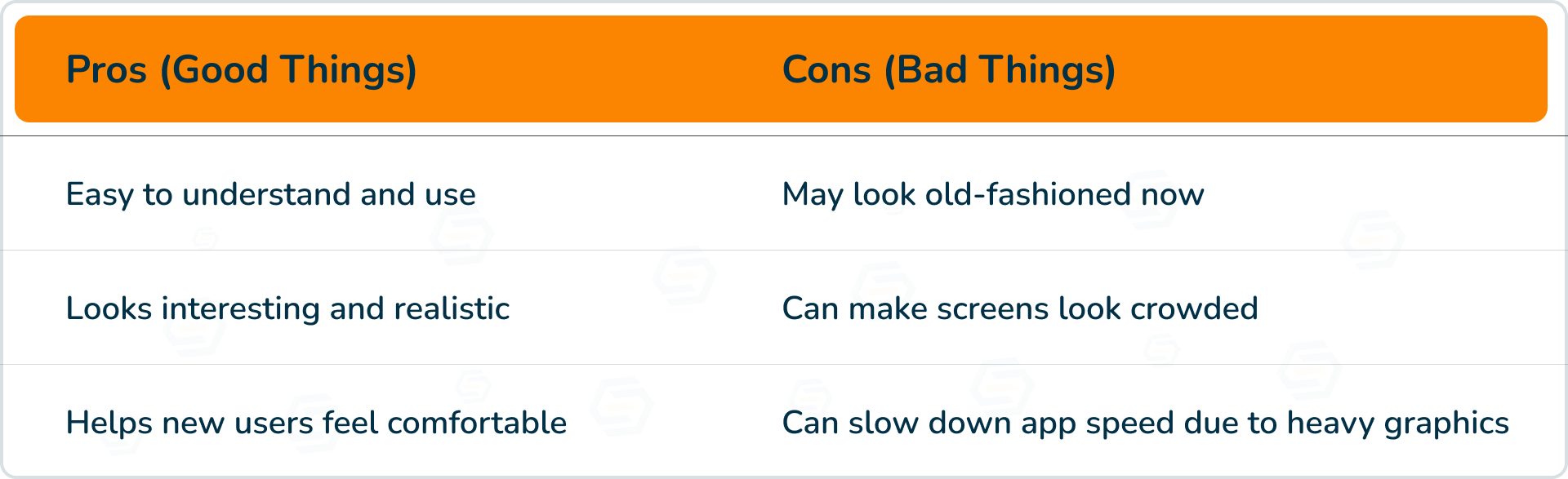
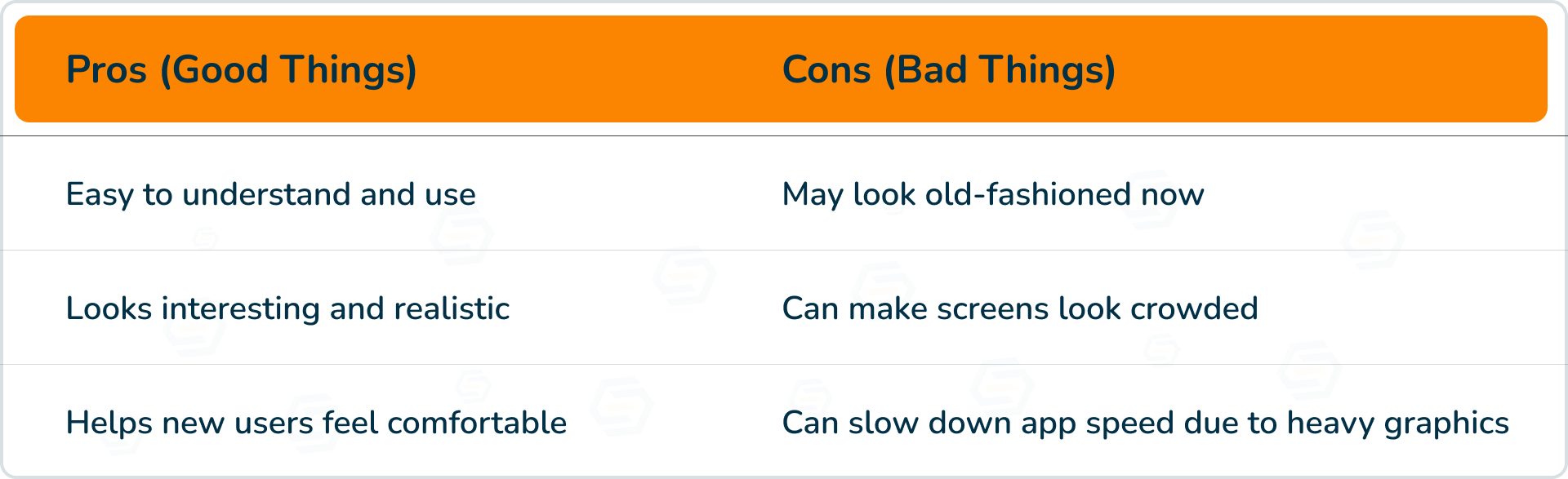
Good and Bad Sides of Skeuomorphism:

What is Neumorphism?
Neumorphism is a newer style of design. It mixes a simple, flat design with soft lighting and shadows to give a light 3D effect.
Unlike skeuomorphism, which copies real-world things, neumorphism is more abstract and modern. It creates buttons and cards that look soft and either "pushed in" or "popped out" from the background.
Main Features of Neumorphism:
-
Soft 3D Style: The design feels smooth and gentle like buttons are part of the background.
-
Simple Colors: Usually uses one or two colors in different shades, like light grey or dark blue.
- Light Shadows: Small shadows make the buttons look slightly raised or pressed.
Examples of Neumorphism:
-
Soft-looking buttons that feel like they’re floating slightly.
-
App dashboards with clean, simple shapes and light shadows.
- New banking apps and smart home apps using soft glowing UI elements.
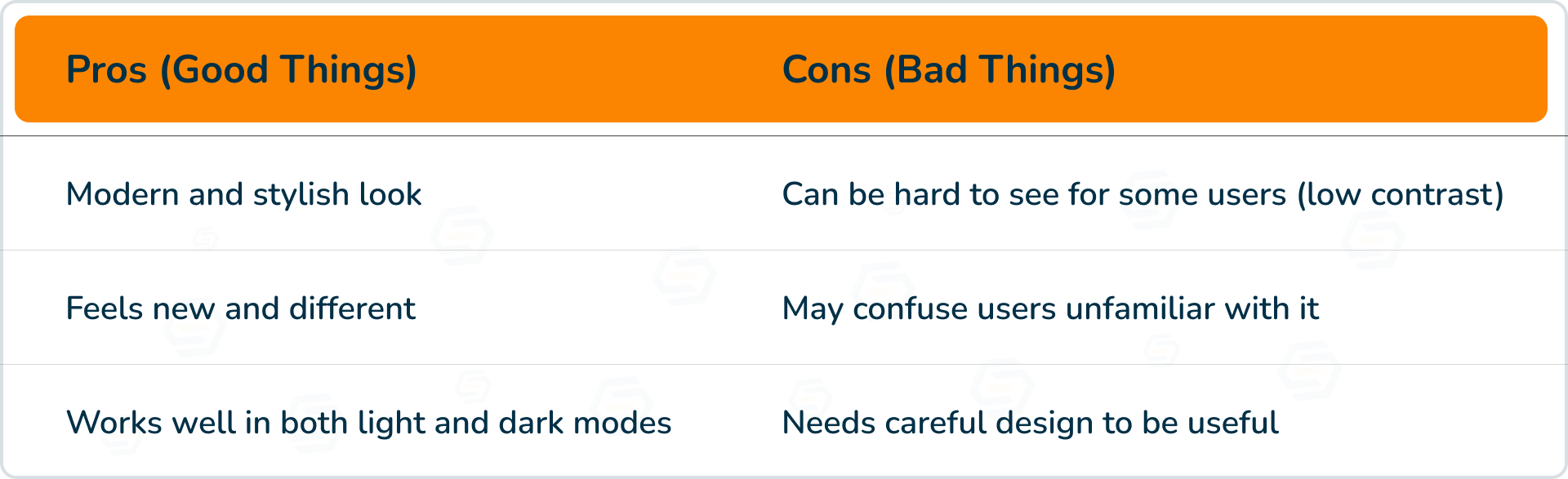
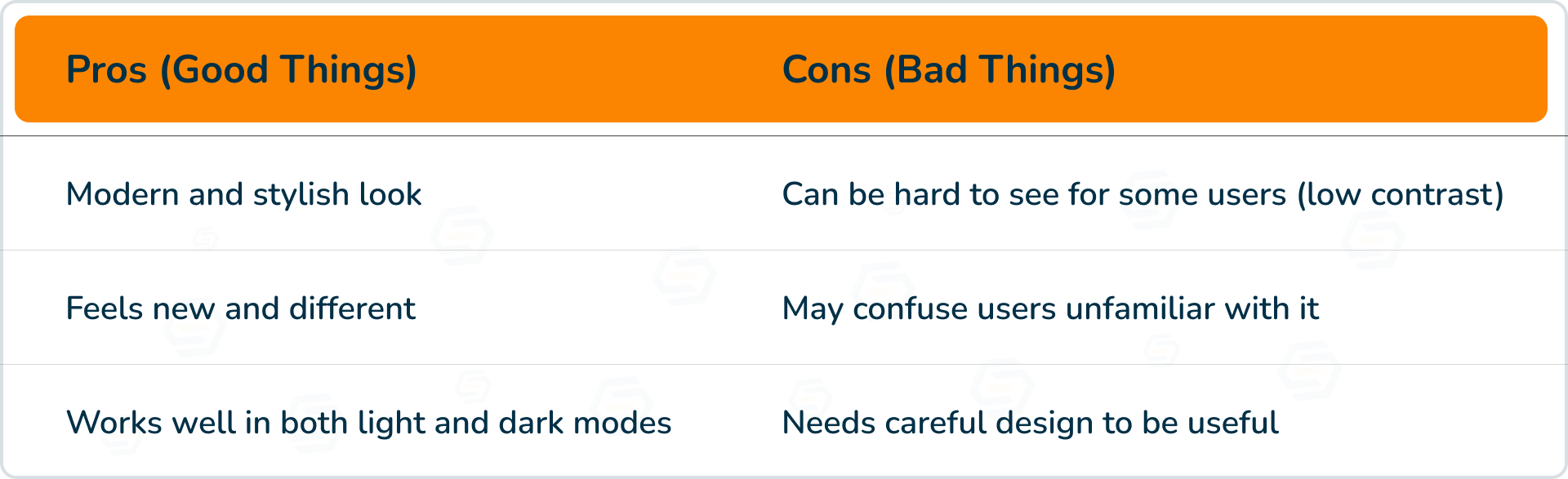
Good and Bad Sides of Neumorphism:

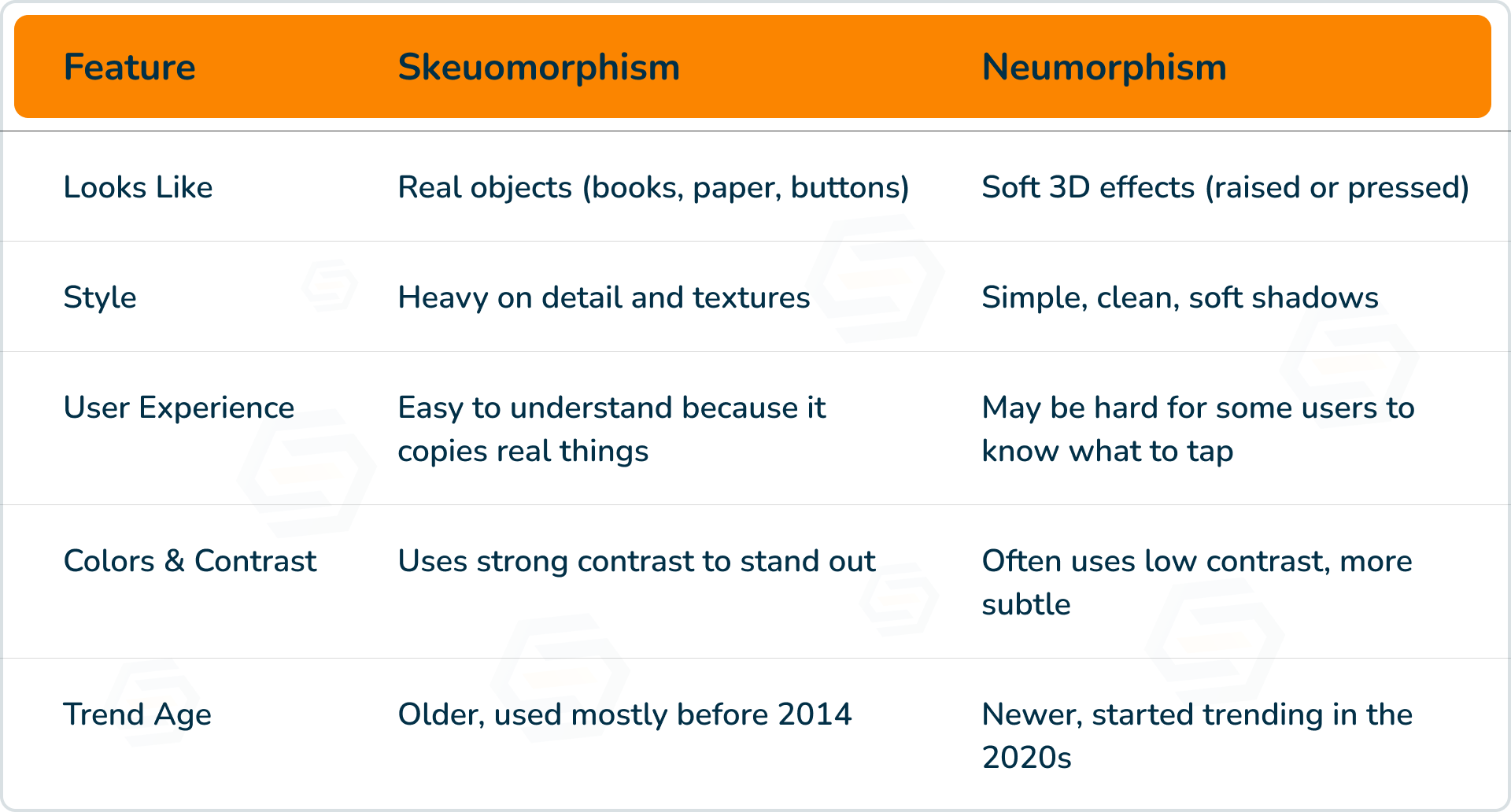
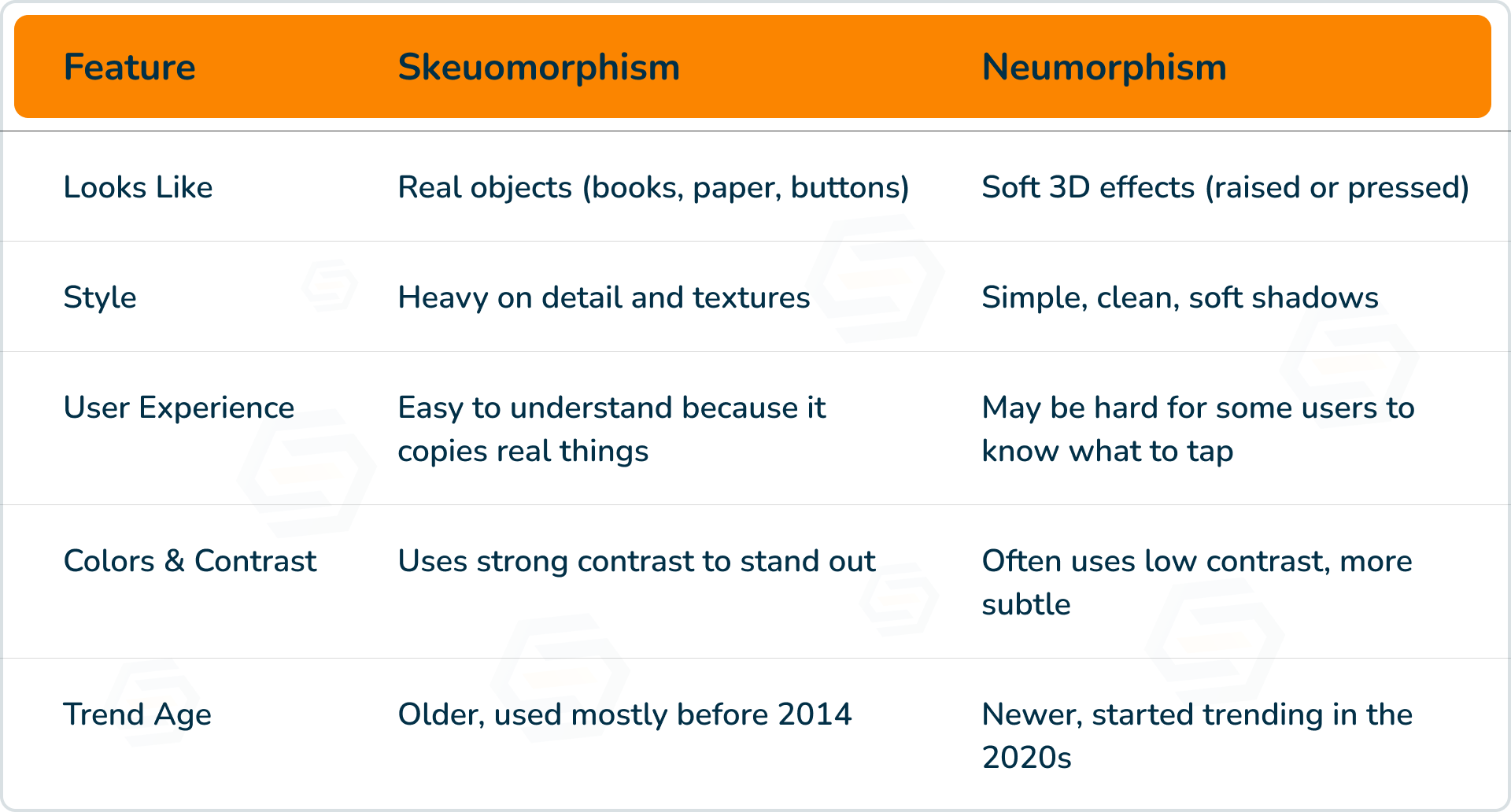
Skeuomorphism vs. Neumorphism: What’s the Difference?

What’s Coming Next in UI Design?
While both styles have their strengths, the future of UI design will likely blend the best parts of each. Here’s what we expect to see in the coming years:
1. Hybrid Designs
Designers will combine skeuomorphism, neumorphism, and flat design to make UIs that are both attractive and easy to use. A smart mix of shadows, textures, and simple colors will become common.
2. Better Accessibility
Apps will focus more on people who have trouble seeing or using screens. That means higher contrast, clear fonts, and simple layouts.
3. Dynamic Interfaces
User interfaces will respond to how people use them. Buttons and menus might change depending on your actions, making the app feel smarter.
4. AI-Powered Design
Design systems will use AI to suggest better layouts and styles. This can save time and help create better user experiences.
Important UI Design Stats for 2025
Here are some numbers that show why UI design is so important:
-
88% of people don’t return to a website if the user experience is bad.
-
73% of mobile users say smooth, simple design is the most important thing in an app.
- 64% of designers are trying neumorphism, especially for dashboards and fintech apps.
- UI improvements can increase conversions by 200% (according to Forrester).
What Sparkle Web Thinks About UI Design’s Future
At
Sparkle Web, we know that good design is not just about looks—it’s about helping users do things easily. Whether you like the soft style of neumorphism or the realistic touch of skeuomorphism, we help you create designs that work fast, look great, and are easy to use.
Here’s what we can help you with:
- Beautiful and fast designs that match your brand
We work on many types of projects, healthcare platforms, finance dashboards, smart home apps, and more. Our team mixes creativity, design thinking, and tech skills to give your users the best experience possible.
Ready to Make Your App Look and Work Better?
Whether you like skeuomorphism, neumorphism, or a mix of both, we’re here to help you find the perfect design that works for your users and your goals.
Contact us now for a UI/UX design consultation or to get started with your next app design project!
Final Thoughts
To sum it up:
Skeuomorphism is great for making apps look like real-life things. It’s easy to understand but can feel outdated.
Neumorphism is fresh and modern. It looks smooth and soft but must be used carefully to avoid usability problems.
The future of UI design will likely combine both, along with other styles, to make designs that are easy, fast, and enjoyable for everyone.
Which style do you like more?
Let us know in the comments or message us if you want a free demo or design idea for your next project!






Vikas Mishra
A highly skilled Angular & React Js Developer. Committed to delivering efficient, high-quality solutions by simplifying complex projects with technical expertise and innovative thinking.
Reply